Your browser window is basically one big frame. You can divide this frame into several smaller frames. For example, you may want to have a menu in one frame and your content in another. The advantage of this is that when you click a link in the menu, your pages will appear in the content frame, but the menu will not disappear and your visitors will not have to wait for the menu to reload.
You can also insert a frame into another page, using an inline frame (an iframe).
For more about inline frames, see HTML Frames 3.
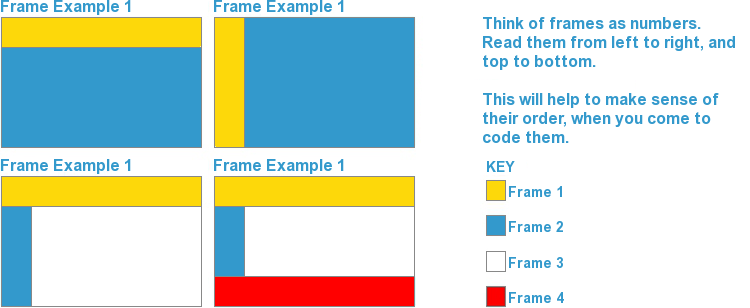
A few examples of the more common frame layouts:

To use frames, you need to create a normal HTML page as demonstrated in the HTML Basics chapter, but replacing the <body> & </body> TAGS with the <frameset> & </frameset> TAGS:
<html>
<head>
<title></title>
</head>
<frameset>
</frameset>
</html>
Lets look at Frame Example 1 (above).
You will see that the page is made up of 2 horizontal ROWS.
We need to tell the <frameset> this, by adding rows="64,*".
This tells the browser to split the webpage into 2 horizontal rows (frames) - the first one having a height of (64), and the other taking up what space is left (*).
Example: <frameset rows="64,*">
Now we need to specify the properties of each frame:
<frameset rows="64,*">
<frame name="menu" scrolling="no" noresize="noresize" src="menu.html" frameborder="0">
<frame name="content" scrolling="yes" noresize="noresize" src="welcome.html" frameborder="0">
</frameset>
Lets explain this further:
<frame>
This TAG holds all the properties for each frame.
name=""
This specifies the name for this frame. This can be anything you like, but each frame must have a different and unique name.
scrolling=""
Do you want a scrollbar to appear in this frame? Can be yes, no or auto. If you select auto, the browser will decide whether to display a scroll bar or not, based on the amount of content in that frame.
noresize="noresize"
This tells the browser not to allow your visitors the ability to resize your frames. Simply leave this code out if you want your visitors to be able to resize the frames.
src=""
This tells the browser what page will initially appear in the frame on first visit. Enter the URL of the page between the quote marks ("").
frameborder=""
This specifies whether you want a border between this frame and the next frame, or not. 0 = no border, 1 = show border.
For Frame Example 1 (above), this is what your code would look like now:
<html>
<head>
<title></title>
</head>
<frameset rows="64,*">
<frame name="menu" scrolling="no" noresize="noresize" src="menu.html" frameborder="0">
<frame name="content" scrolling="yes" noresize="noresize" src="welcome.html" frameborder="0">
</frameset>
</html>
Most modern browsers can display frames, but some of the older browsers can't.
When an older browser, which is incapable of displaying frames, encounters a <frameset> TAG, it simply ignores it, and would display a blank page.
To prevent this, it is advisable to add a <noframes> TAG to the frameset:
<frameset rows="64,*">
<frame name="menu" scrolling="no" noresize="noresize" src="menu.html" frameborder="0">
<frame name="content" scrolling="yes" noresize="noresize" src="welcome.html" frameborder="0">
<noframes>
</noframes>
</frameset>
As you can see, we've added the <noframes> TAG, & it's closing TAG (</noframes>) to just before the closing TAG of the frameset (</frameset>).
Inbetween the <noframes> TAGS, you would place the normal <body> TAGS, and inbetween them you would type some text to be displayed to those people whose browser doesn't support Frames:
<frameset rows="64,*">
<frame name="menu" scrolling="no" noresize="noresize" src="menu.html" frameborder="0">
<frame name="content" scrolling="yes" noresize="noresize" src="welcome.html" frameborder="0">
<noframes>
<body>
<p>This page uses frames, but your browser doesn't support them.</p>
</body>
</noframes>
</frameset>
In effect, modern browsers that can handle frames will display them and ignore the <noframes> TAG. Older browsers that can't display frames, will ignore the <frameset> & <noframes> TAGS and display the <body> TAG (and what's inside it) instead.
So.. your HTML Frames page should now look something like this:
<html>
<head>
<title></title>
</head>
<frameset rows="64,*">
<frame name="menu" scrolling="no" noresize="noresize" src="menu.html" frameborder="0">
<frame name="content" scrolling="yes" noresize="noresize" src="welcome.html" frameborder="0">
<noframes>
<body>
<p>This page uses frames, but your browser doesn't support them.</p>
</body>
</noframes>
</frameset>
</html>
For the above code to work, you would need to save it as index.html and make sure the two other pages (that will appear in the frames)... menu.html & welcome.html... are in the same directory as index.html.
IMPORTANT
When creating hyperlinks, if you want the linked page to appear in a particular frame, remember to include target="" in the <a> TAG, and place the name you've given to the frame where you want the page to appear, between the quote marks ("")
Example: <a href="mypage.html" target="content">My Link</a>
To learn how to code Frame Example 2, 3 & 4, go to HTML Frames 2
